
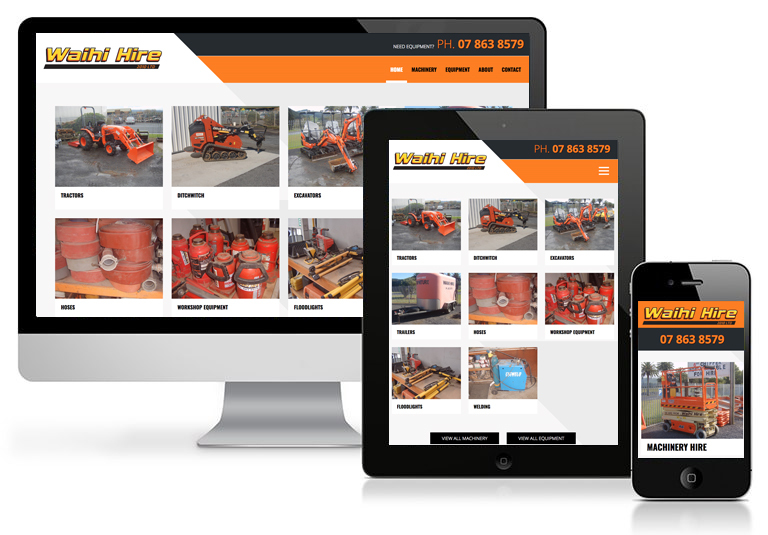
Mobile Friendly / Responsive web design (RWD) is an approach to web design aimed at building sites to provide an optimal viewing experience across a wide range of devices (from desktop computers to ipads/tablets to mobile phones). Browse this website on your smart phone or ipad/tablet to see how it adapts to each device.
A website designed to be 'responsive' adapts the layout to the viewing environment by using fluid grids, flexible images and CSS3 media queries.
Using responsive website design makes sure that no matter what your users use to view your website, they get the best experience possible.
At xeno web development, we have chosen to use Twitter Bootstrap as the base to all our responsive websites.
What is the difference between a Responsive Website and a Mobile App?
Responsive websites and Mobile Apps are two very separate things in terms of development. Responsive websites are automatically viewable across multiple devices and platforms. This ensures that they are viewable through all of the different web browsers available such as Chrome, Internet Explorer, Opera, Safari and Firefox.
Mobile Apps have to be downloaded and then installed on each device rather than be viewed via a web browser. Apps are normally downloaded via the Apple App Store or Google Play depending on which platform your device is using.